¿Como Adaptar Una Plantilla A PWG?
Antes de comenzar, deberan pegar el siguiente codigo en CSS-code sin style
tags.
Tutorial: Adaptación de plantillas
Autor: Nesbet
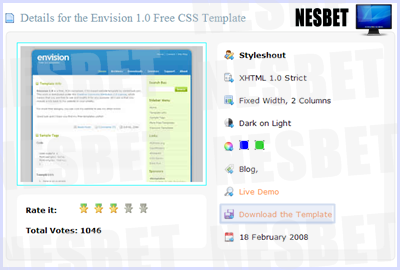
1/9 Descargaremos un diseño a adaptar, recomiendo http://free-css.com, pero en
este caso, para seguir los pasos recomendado, les sugiero comenzar con este:
http://www.free-css.com/free-css-templates/page7/envision-1.0.php#bookmarks

2/9 Extraemos todo el contenido del fichero, y así obtendremos una carpeta.

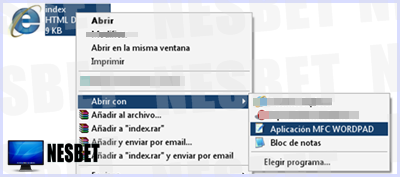
3/9 Ejecutamos el archivo formato .html, con cualquier programa.

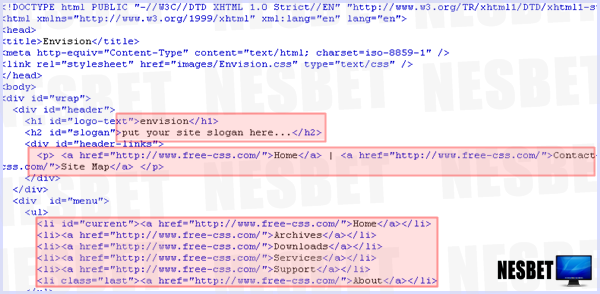
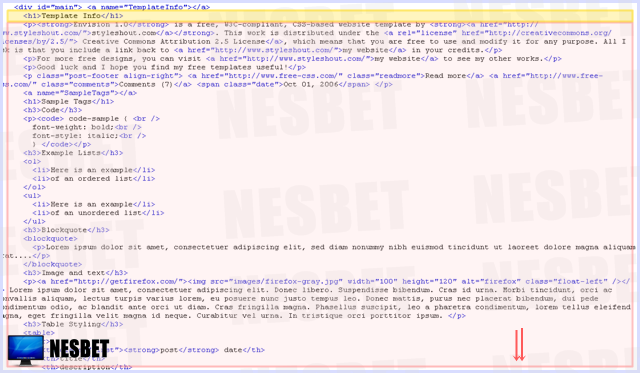
4/9 Debemos editar los Links/Enlances/Vinculos del código. Todo lo ROJO, se
edita.

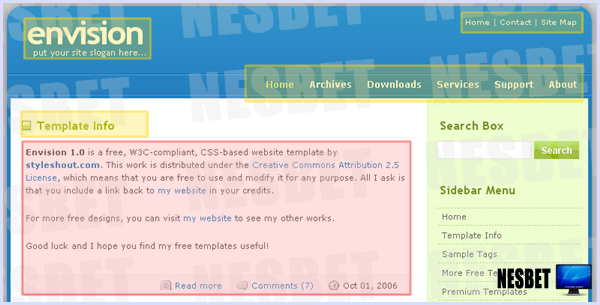
5/9 Verificamos el diseño, abriendo el archivo formato .html con cualquier
navegador. Lo ROJO, borrará, y lo AMARILLO se editará.

6/9 Eliminamos todo el contenido, desde el título (El cual no se borra,se modifica)
hasta la parte footer. Lo ROJO, borrará, y lo AMARILLO se editará.
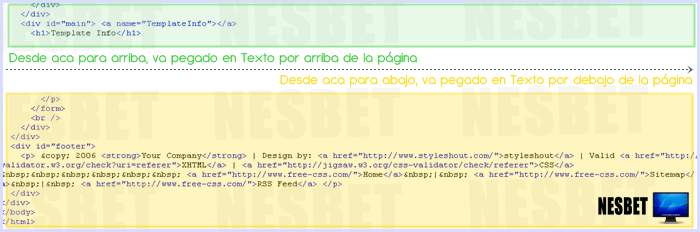
[+] Más info:
En algunas estructuras, cuales diseños contienenen box, el código de ellos van
en Texto por debajo de la página, es decir, los boxes y el footer, y arriba el resto.

7/9 Si terminaron, les debería quedar arriba el titulo, el cual se edita, y abajo el
pie de la página, que sería llamado footer.

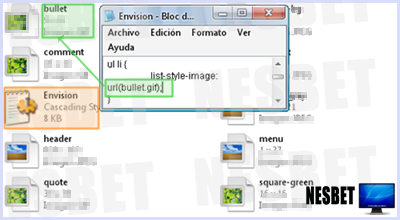
8/9 Abrimos el archivo de formato .css con cualquier programa a disposición, por
ejemplo el bloc de notas. Las imagenes situadas en la carpeta imagenes, las
deberemos subir en algun hosting, yo recomiendo e utilizó Xooimage y TinyPic,
posteriormente la colocamos en el código.
Cuando finalizaron, deben pegar absolutamente todo el código en CSS-Code sin
Style tags.

 Box de contenido 1
Box de contenido 1